Vue学习笔记(1)
前言
为了毕设开始学点前端。
绚丽的样式是不敢想的了。
起步
安装 npm,安装 node,然后安装 vue/cli,具体流程可以参考手册:https://cn.vuejs.org/v2/guide/installation.html 。
我安装的版本是:
1 | |
然后创建一个新的 Vue 项目:
1 | |
也可以输入
1 | |
打开可视化管理界面(实际上是个 web )然后创建新项目:

为了方便我用 UI 界面创建了一个,放在 E 盘根目录,任务处可以直接运行项目,其他功能不清楚,继续看文档吧。
项目最好放在一个小写字母的路径下,用 vue cli 运行的时候总会看到这么一句:
1 | |
暂时不知道怎么解决,命令行运行也不会出现,好像也不碍事,先不管了。
继续学习
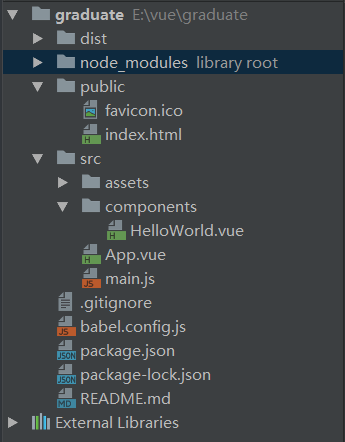
vue 项目的路径大概是这样的:

dist 是 build 后的用于生产环境的代码,public 存放着图标和入口文件,而 src 则是开发的主要位置。
仔细观察一下默认生成的项目,我们可以整理出这么一个逻辑:
index.html 中通过
1
<div id="app"></div>加载 App.vue 中的代码。
App.vue 中有一部分 HTML 和 CSS 代码,还有一个 自定义标签 HelloWorld,用
1
msg="Welcome to Your Vue.js App"给组件传递了一个数据,通过
1
import HelloWorld from './components/HelloWorld.vue'和
1
2
3components: {
HelloWorld
}加载 HelloWorld 组件,有点继承的感觉,又有点控制器的感觉。
HelloWorld.vue 中有大部分的 HTML 和 CSS,将拿到的 msg 填入页面,有种模板的感觉。
接下来就开始看文档。
模板语法
正常插值
将要表示的数据表示为 HTML
HelloWorld.vue:
1 | |
表示为标签的属性 v-bind
比如,App.vue 的 export 里面:
1 | |
然后在 App.vue 的 template 里面:
1 | |
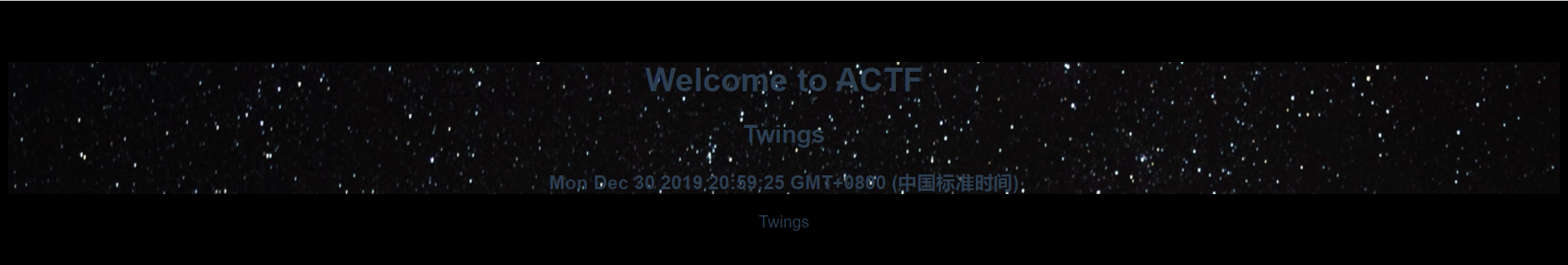
其中 time 和 data 是传递给复用组件的数据,其中 time 中包含了 HTML 标签需要 v-html 来进行表示,style 则是绑定为 hello-world 标签的样式,效果如下:

disabled 等属性的值如果是 null、undefined 或 false,则 disabled 特性甚至不会被渲染出来。
表达式
跟 Java 表达式、模板注入那些一样的感觉,不太需要,跳过了。
指令
v-if
根据某个数据的 true/false 来插入/移除某个元素。
v-on
跟 v-bind 类似,这里是将一个函数绑定到 on 事件上面,同样在 App.vue 的 template 里面:
1 | |
然后在 App.vue 的 export 里面:
1 | |
动态参数
可以动态的改变 v-bind 的属性和 v-on 的事件,暂时用不上,先不管。
修饰符、缩写
暂时不需要。
Orz